Google將於2020/9正式採用行動版內容優先索引
行動版優先索引(Mobile-first Indexing)是Google搜尋近幾年力推的政策,在其開發者官網上也有寫到:
採用行動版內容優先索引系統後,Google 會以行動版內容做為建立索引和排名的主要依據。過去建立索引時,我們主要是用網頁的電腦版內容評估網頁和使用者查詢的關聯性,但現在大多數使用者都是透過行動裝置存取 Google 搜尋,未來 Googlebot 主要會運用智慧型手機代理程式檢索網頁及建立索引。
從 2019 年 7 月 1 日起,我們會為所有新網站 (新建立的網站或 Google 搜尋先前未檢索過的網站) 預設啟用行動版內容優先索引系統。對於較舊或現有的網站,我們會繼續根據本指南詳述的最佳做法對網頁進行監控及評估。此外,我們也會透過 Search Console 將網站改用行動版內容優先索引系統的日期告知網站擁有者。
(原文連結: https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=zh-tw)
上述那段話的意思直白解釋就是說即便你的電腦版網站做得再好,但是若沒有適合行動裝置瀏覽的版型都要被Google降低排名了,換句話說有對手機瀏覽者友善的頁面,分數都將會來的高。
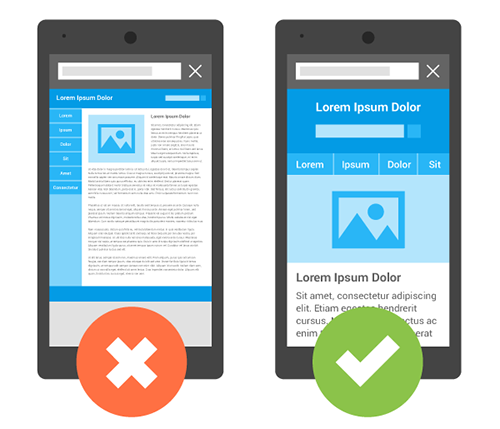
Google也以圖示說明使用者在手機上觀看傳統電腦版網站有多麼的不便。


(圖片來源:開發人員指南https://developers.google.com/search/mobile-sites?hl=zh-tw)
不過即使有了響應式網站還是會有幾個基本要件
-確認 Googlebot 可存取及轉譯您的內容
-確認行動版網站的內容與電腦版網站相同
-確認行動版和電腦版網站有相同的結構化資料,並在結構化資料中使用正確的網址
-行動版和電腦版網站上使用相同的中繼漫遊器標記
-行動版和電腦版網站加入相同的中繼資料(描述性標題和中繼說明)
進階的項目則不只以上,開發人員指南有提出最佳的做法
https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=zh-tw)有興趣了解的不妨進入研讀。
對於商家而言,如果目前網站只有電腦版的,請儘快與原設計公司聯繫改成響應式網頁,以符合Google新規範 。若有獨立行動版網站的,也請參考該指南獨立網址的其他最佳做法。https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=zh-tw#additional-best-practices。

