PWA介紹 (Progressive Web App),優、缺點及範例介紹
PWA (Progressive Web Application) 是由Google於2016年提出的概念,簡單來說就是把功能放在瀏覽器中執行,但可以不透過瀏覽器操作,一般人可能比較難理解。可以這麼想像,在行動裝置端模式下,安裝APP需先下載並安裝執行,但是PWA省去這一個步驟,無須安裝APP直接打開瀏覽器加上簡單的設定即可執行。同樣的在桌上型電腦中,可以直接點擊該應用程式,但無須下載EXE及按下一步安裝等工序。
對行動裝置使用者來說,最大的感受就是在操作時感覺像在操作app,也就是app-like的體驗。對很多公司來說,PWA可以當成行銷工具,據國外媒體報導,有採用PWA的網站流量以及訂單量均增加,一來是無需額外下載app ,二來是PWA可以接近原生的功能,大大增加便利度及流暢度。
根據Google開發者文件,PWA具有以下優點:
- Progressive 漸進式 - 使用者於瀏覽器中即可操作 (註:各瀏覽器於各平台上支援度不一)
- Responsive 響應式 - 可操作於桌機、手機或平板等裝置上
- Connectivity independent 連結獨立 - 可基於service workers架構執行,於離線或在有限網路下操作
- App-like 近似APP - 類似APP的操作介面
- Fresh 維持新版 - 因service worker架構,讓應用程式隨時都是在更新狀態
- Safe 安全性 - 必須於加密模式之下進行,因此安全較受到保障
- Discoverable 可被搜尋 - 透過manifest設定檔案及service worker使搜尋引擎可正常搜尋到
- Re-engageable 有互動性 - 透過類似推播方式與使用者更加互動
- Installable 可安裝 - 可以拉存到手機的桌面,感覺就像是傳統的APP (註:非每種瀏覽器均支援)
- Linkable 可連結 - 可經由連結輕易分享
簡而言之,較受人注目的優點是
- 網路有限狀況下可使用
- 手機上操作模式可類似APP,但無須進入 Apple Store/Google Play 下載並安裝傳統APP
- 電腦上操作模式可類似應用程式,但無須透過安裝步驟
缺點
瀏覽器/平台的支援是一大問題,一個網站可以在諸多平台及裝置及瀏覽器上運行,桌上型電腦作業系統有Windows、MAC及Linux,行動作業系統有iOS及Android,瀏覽器常見有Chrome/Safari/Firefox/Opera/Edge等,要求這麼多資源均支援原本就不是一件簡單的事情,而且許多受限的功能也無法取代原生的APP。
另一個主要的問題是大部分消費者並不清楚如何操作,並不是說不懂如何操作網站,而是說不知道該如何把該網站轉成類應用程式的操作模式,也因此實務上並不會有許多業主想要採用這種方式,工程師也不想額外增加開發工時。
此外根據國外部落客評論,對於行動裝置而言,PWA會比原生APP耗電量來的高,由於它們是用複雜的程式編寫的,手機必須更加努力的轉譯程式碼,但此說法未被確認。另外,PWA無法存取NFC/藍牙等原生設備的缺點使其仍無法取代傳統的APP。
目前是2021的下半年,根據國外的報導,雖然GOOGLE努力推廣多年,但是PWA架構並沒有很普及,對大多數人來說還是相對較新的概念。2018年曾有許多科技網站大力吹捧PWA將會取代傳統APP,不過許多之前用PWA開發模式的網站已變更回單純網站,下述星巴克訂餐的範例則使用專屬的連結操作,並沒有掛於官網中,不過Pinterest仍維持官網以PWA模式進行。
2023年更新/線上音樂串流平台 Spotify 及 Instagram 官網已採用PWA架構
對於不想砸大錢開發手機APP的企業來說,PWA無疑對他們是最好的選擇。手機APP經常因版本的更新而需要大量的維護,而PWA是基於瀏覽器而生,若瀏覽器沒有甚麼大更動,維護相對較容易,製作及維運成本均大幅下降。
PWA會是未來的趨勢或是會成為歷史上的一個名詞,就讓市場及時間來決定了。
以下是幾個範例:
安裝於電腦中
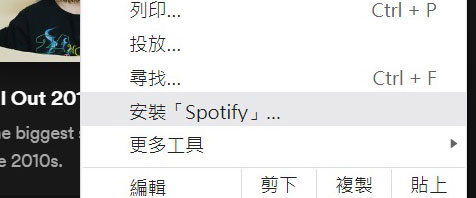
請開啟Chrome瀏覽器 (Firefox需安裝外掛才支援),網址列可看到安裝鈕或按下三點鈕。
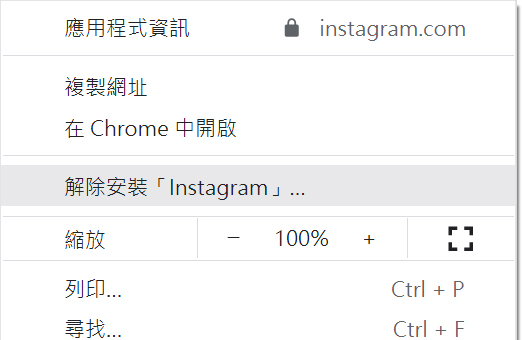
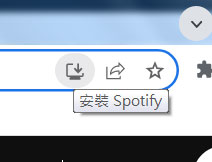
輸入網址後,若看到該符號或按下更多三點鈕會看到安裝XXX的設定,即表示該網址具有PWA模式 (註:非絕對的判斷條件,有少數PWA網站或是僅針對行動裝置才適用的並不會出現該符號,但大部分都會有)。
要正規的驗證是否網站具有PWA模式,須透過瀏覽器的原始碼檢測或是Lighthouse工具,但是已經進入工程師的範圍了,就先打住以免打瞌睡。

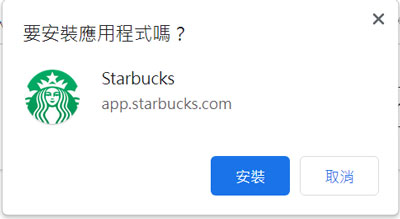
按下按鈕後會出現是否安裝畫面

按下安裝後,就會在桌面產生捷徑

雙擊即可執行
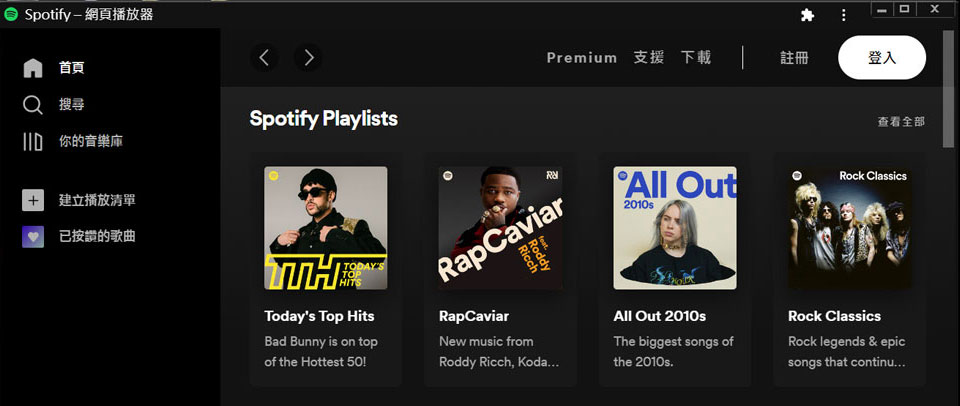
執行結果如下

若要取消PWA,按下三點鈕,選擇解除安裝即可。


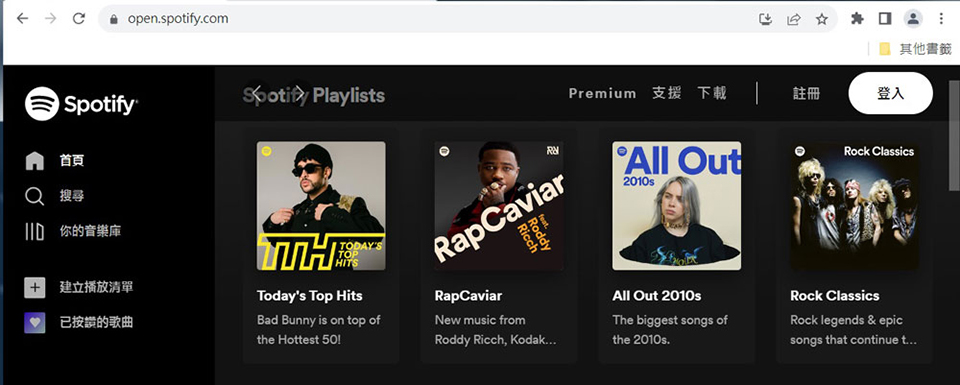
網址 www.spotify.com
安裝於電腦中 (步驟同上)





2017年上線,據稱帶來兩倍的活躍使用者。
安裝於電腦中 (步驟同上)



安裝於平板或手機上
iOS
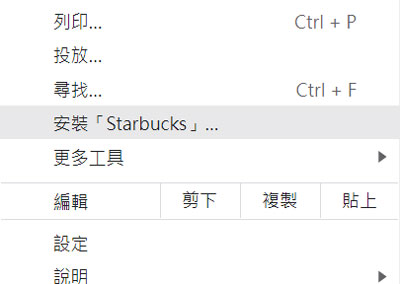
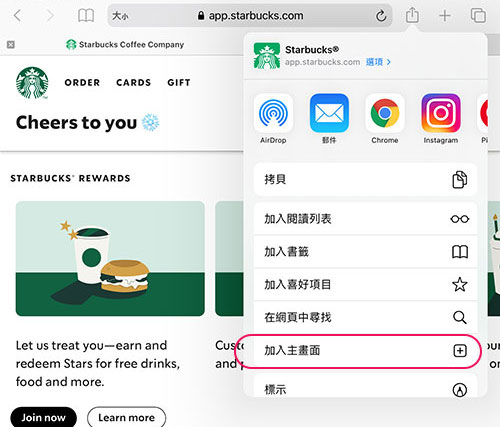
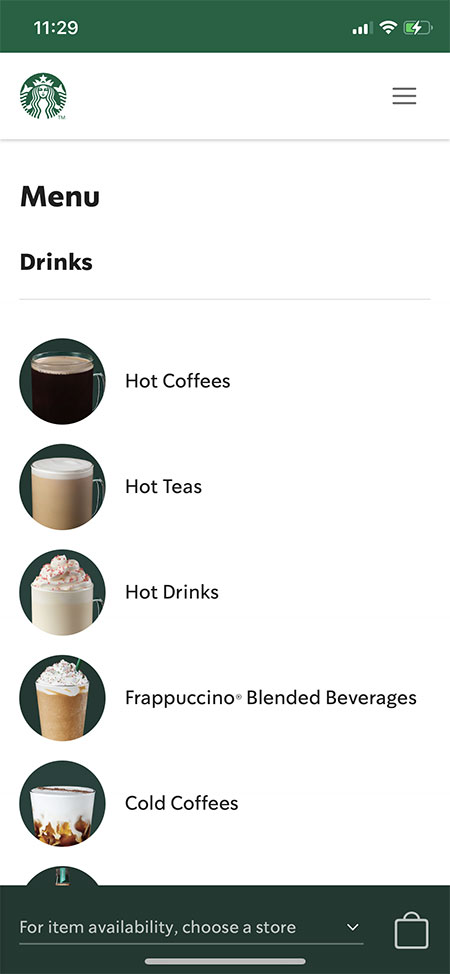
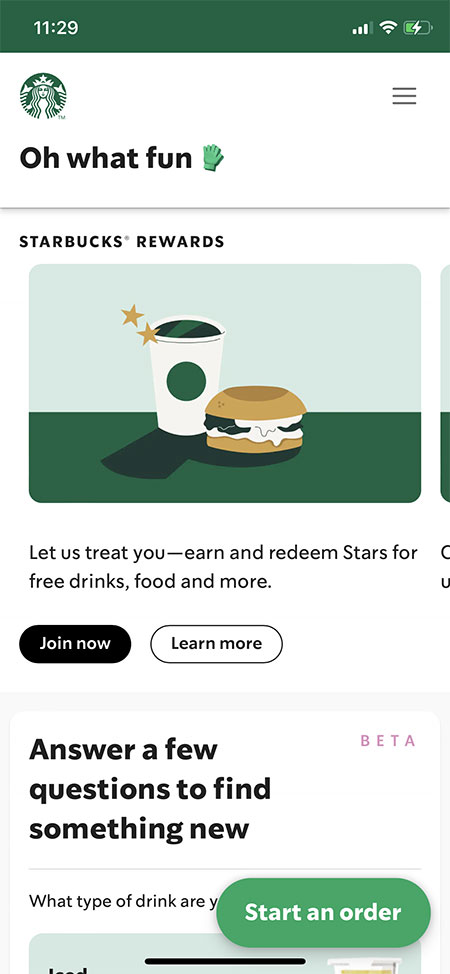
請開啟Safari瀏覽器,並輸入網址 app.starbucks.com (iOS Chrome 尚未支援),按下分享鈕後請按[加入主畫面]的按鈕,確認後即可在桌面看到一個圖示,點擊即可執行。


在Safari環境中,每個網址均可加入主畫面,PWA執行後會呈現應用程式的操作介面,而一般網站則會叫出瀏覽器來執行,類似書籤捷徑的概念,就不是應用程式的模式了。
Android
請開啟Chrome並輸入網址,按下分享鈕後請按[新增至主畫面]的按鈕,確認後即可在桌面看到一個圖示,點擊即可執行。


其他範例
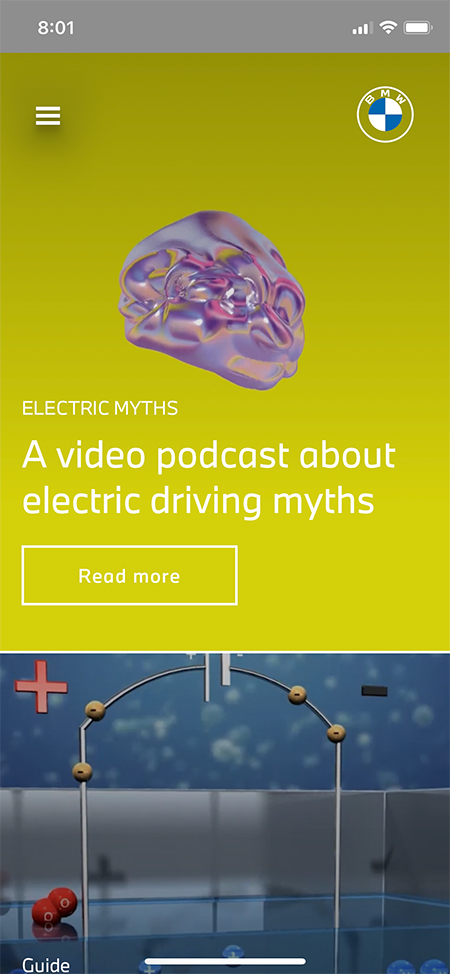
與先前的行動網站相比,據稱使用者停留的時間增加了40%,產生廣告收入增加了44%,核心參與度增加了60%。


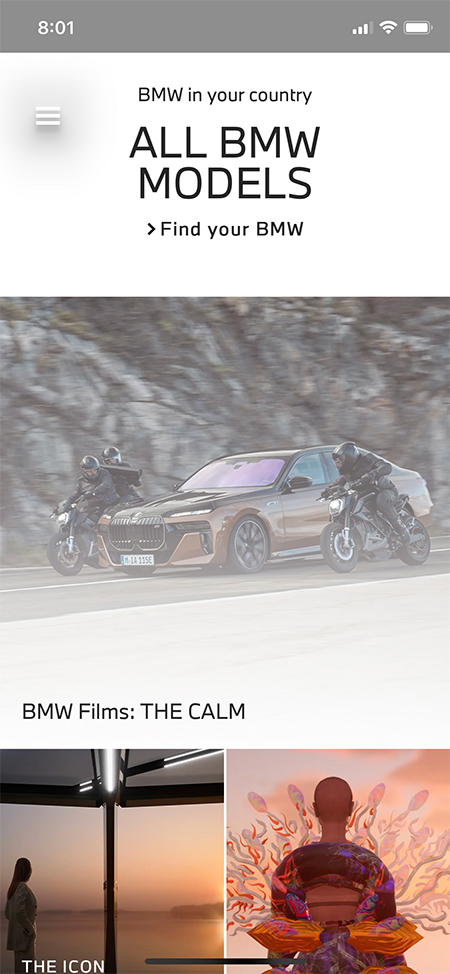
網址 www.bmw.com


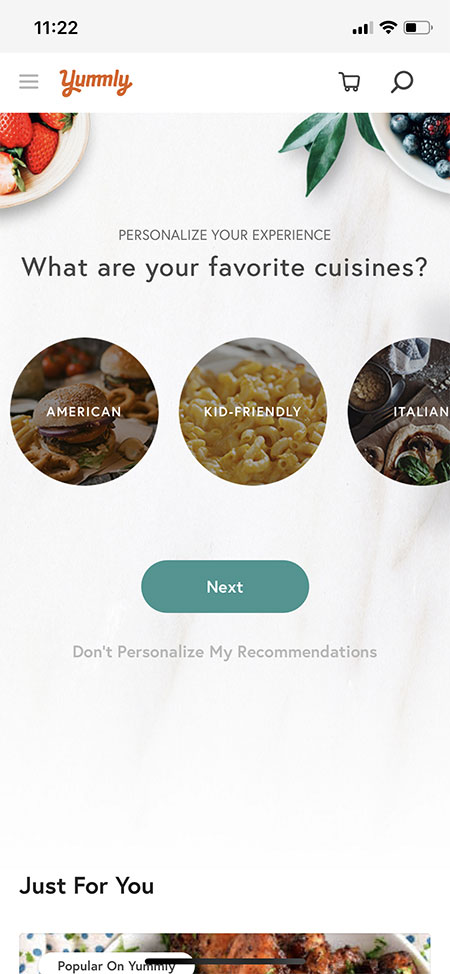
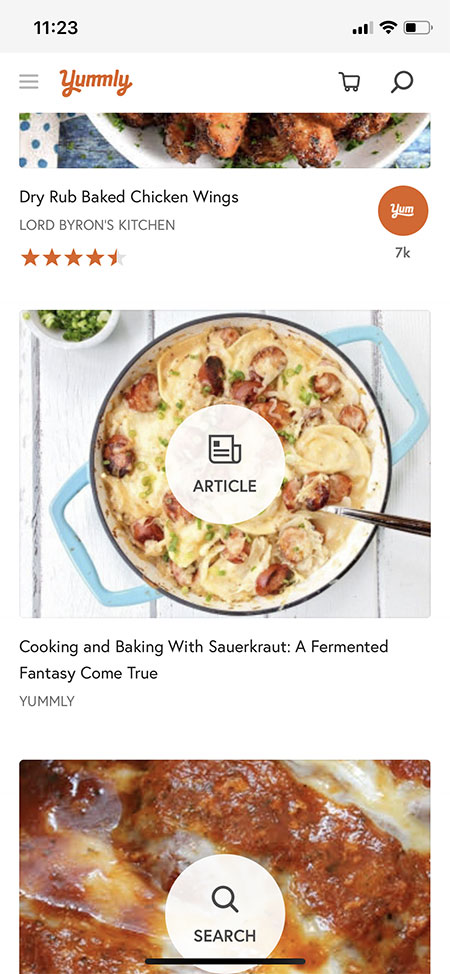
國外知名個人化的食譜建議及食譜搜索引擎。


若有PWA方面的開發需求,也可與我們聯絡

