Wireframe的優點
某日在會議室,設計師跟工程師開會討論新專案,設計師拿出已完稿的介面圖跟工程師說明客戶的需求,遇到一個需同時讀取多筆系統的頁面,工程師:「這裡不能這樣設計,這樣做APP會當掉。」 設計師:「可是這些介面我都跟客戶確認過了,你要我怎麼辦? 」工程師:「你當初也沒有來問過我啊!」於是兩邊便開始起了爭執。
其實上述狀況是可以避免的,如果設計師在設計視覺稿之前能夠先提出Wireframe給工程師看過,讓工程師了解整個頁面的規劃及流程,確認步驟後再繼續往後續進行,便可避免掉許多時間上的浪費及不必要的爭執。
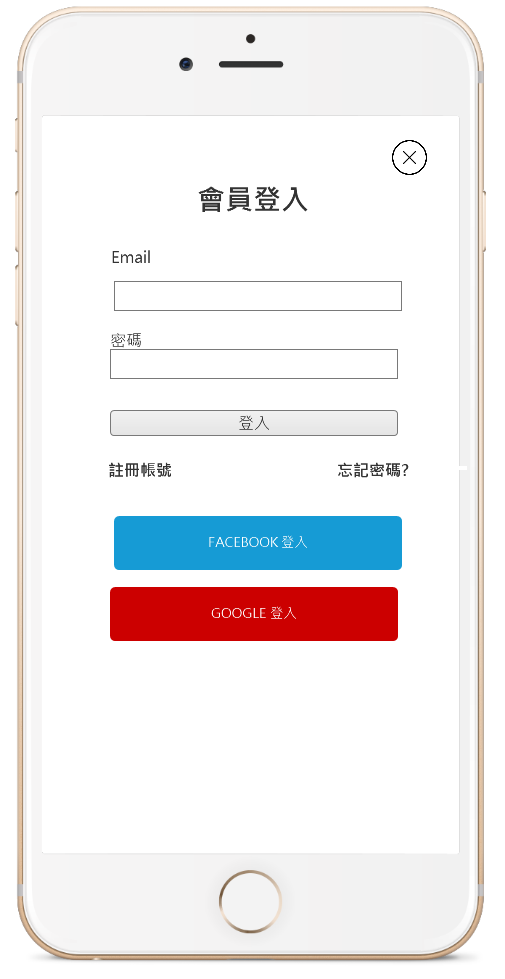
Wireframe顧名思義是一個框架大綱,主要目的是顯示頁面會具有那些元素,以及某些元素會連到哪邊。優點是可以先讓客戶以及工程師知道這頁功能性會是甚麼以及頁面上會規劃那些物件,若有錯誤或不當的設置可及時修正。雖然說做Wireframe會花上一些時間,但是總比都設計好了再回來修正所花的時間少,而且一旦動線錯誤有時候影響的頁面會不只一頁。也因此許多國外的專案都需要廠商先提供Wireframe,省下彼此的時間也可以進而增加專案完成的效率。(示意圖如下)


所有文章
PWA介紹 (Progressive Web App),優、缺點及範例介紹
由Google於2016年所提出的概念-漸進式網頁應用程式,意即由網頁來執行應用程式
什麼是 AVIF 檔案?請見 AVIF 格式完整介紹
更小的SIZE壓縮圖片格式
Shopify 是什麼 ? 完整介紹及畫面說明
全世界最多人使用的開店平台究竟有甚麼媚力?
SQL Server Replication 資料庫同步服務
一個很好用卻常被忽略的工具
2021年網頁設計趨勢
想要了解國外設計師歸納的2021年網頁設計趨勢嗎
UX為什麼很重要?
從2015年進軍台灣的蝦皮如何打敗露天及奇摩而成為拍賣的盟主談起
Microinteractions微互動如何改善UX設計?
一位資深產品設計師於多年前提出的微互動觀點,發酵於近幾年並帶給UX界不少的發想及實作
企業E化不能等-從一則實例談起
最近讀到一則新聞,員工離職把硬碟格式化,結果造成公司業務大停擺
Adobe Animate介紹
十多年前網頁動畫獨領風騷的FLASH於2016年更名為Adobe Animate後,原軟體於2020年底將正式停止服務
Figma介紹
Figma這幾年在UX界爆紅,他的優勢在哪邊? 為何得到設計師的青睞?
LINE官方帳號(俗稱LINE2.0)整理包
LINE@生活圈已全面升級並改名為官方帳號
Google將於2020/9正式採用行動版內容優先索引
不具適合手機瀏覽的網站是該調整的時候了
擴增AR實境在APP的應用愈來愈多元
擴增實境時在APP上的應用由早期的2D已進步到3D的應用,其多元性及互動趣味更甚以往
Wireframe的優點
Wireframe俗稱線稿圖,好的Wireframe節省一半的製作時間及增強各部門的效率
程式碼也可以環保化
對人可以不用斤斤計較,但是對雲端服務就要斤斤計較,甚至是錙銖必較
實體 v.s. 網路
實體店面與網路銷售的困境與尷尬
Email | service@arshire.com

