程式碼也要環保化
對於從事電腦科技的產業,總覺得自己好像對環保沒有盡到甚麼心力,因為所用到的電子用品及3C產品的原料及製程都是對環境不利的,即便生活中其他方面已儘可能的作環保,包括不使用過度包裝的產品,東西能重複使用就儘量重複使用,但總覺得還可以做得更多。
其實我們可以做得更多,當設計UX時,有沒有思考過步驟能不能化繁為簡?很多動作是否可避免或合併以減少系統的負載?程式設計亦然,能不能把程式寫得更有效率來減少記憶體的消耗,不必要的程式碼是否有刪除?前幾日學弟請我看下他的網站程式,因為主機升級之後仍然延遲還是很嚴重,我一看之後不得了,一個網頁同時下載了七到八個特效的CSS以及JS,而且幾乎都是從外站下載,而且每一個CSS檔案都好幾百行,但是事實上只用不到十行而已。當下請學弟開始瘦身,把用不到的CSS刪除,把遠端載入的檔案改成本地端執行或改成CDN,把次要的JS從頁首挪到頁尾,另外也請他檢視及重新處理所有的圖片。
之所以請他檢視所有的圖片是因為網站有太多大圖是用PNG格式,這點是需要被修正的。因PNG是非破壞性的,相對的檔案比JPEG大很多,由於有透明背景的功能所以一般會用於LOGO或小點綴圖,但是不適用於大圖或BANNER。有可能同事在作圖時沒有留意到,另外一些敘述請學弟改為文字就以文字表達而非把整段文字變成一張大圖。
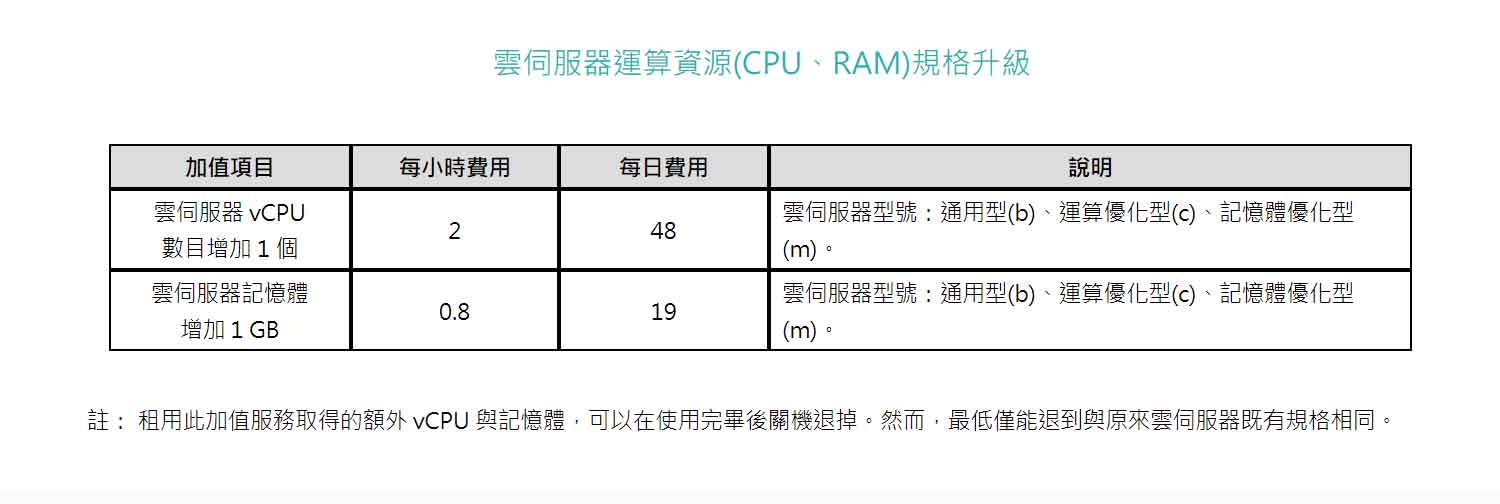
當網站是放在虛擬主機,因為是被收定額費用,可能會對費用無感。但是當放在雲端時,所有的事情都會變得很重要,因為雲端概念是用多少付多少,所以甚麼都要錢,以中華電信hicloud為例,除了基本用量,還需付硬碟費用及流量費用及其他重要的選配,例如防火牆之類的。所以不要小看程式或圖片瘦身後可以省下這幾角錢,因為累積起來也是一筆金額。




(以上資料來自中華電信hicloud官網)

