2021年網頁設計趨勢
綜合國外知名專業設計資源網站以及幾位知名設計師的觀點,歸納出2021年網頁設計的趨勢。
1. 極簡主義
延續2020年的風格,極簡主義仍是成為許多網頁設計師的偏好。經歷了2020年,疫情打亂了許多人的生活,許多人被迫留在家裡,也因此接觸網路的時間也比往常多出很多。不安的日子讓人們越想要尋求生活上的平靜以及避免面對大量的廣告及訊息,網頁設計師也不斷的找尋使元素更簡單的呈現方法,他們藉著限制顏色的數量,並嘗試不同的比例和組成來構建頁面並藉由這些元素擔起至關重要的角色功能以正確突出產品的最佳質量。


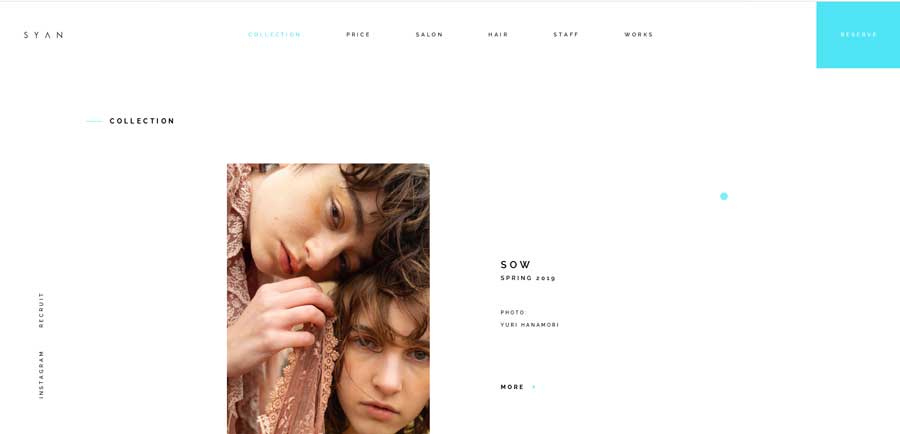
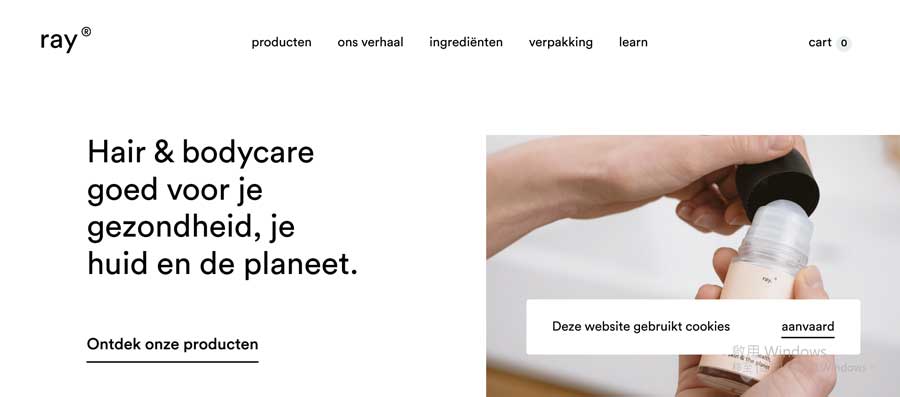
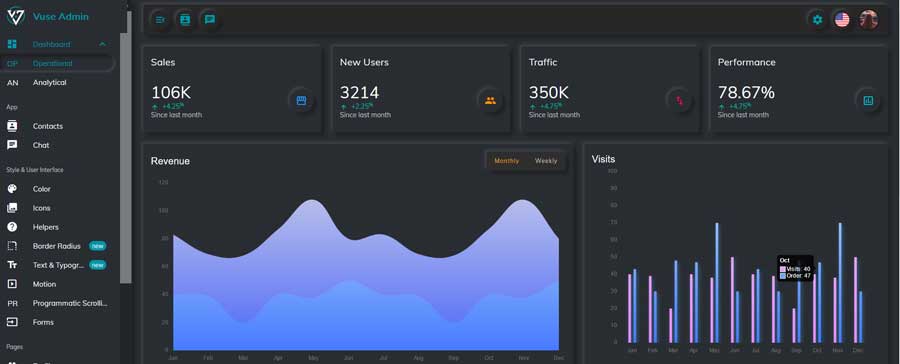
2. 舒適的顏色
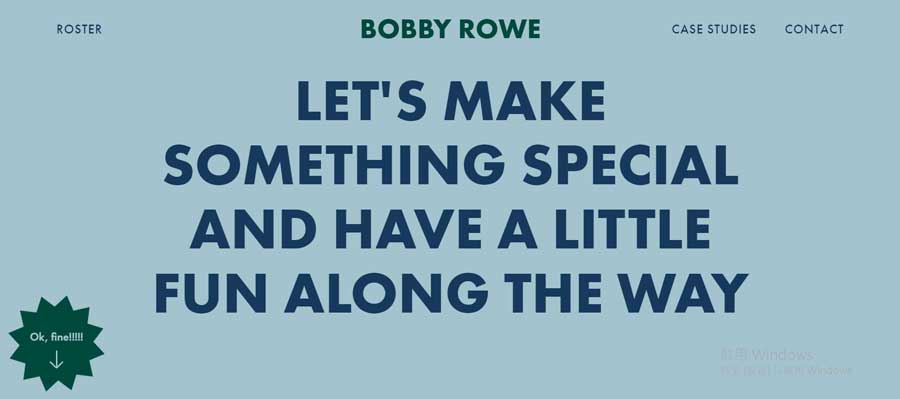
在長時間凝視營幕後,使用者出現眼睛疲勞的情況並不少見。設計師一直在尋找能讓眼睛更為放鬆的配色方式。2021年,網頁設計師將在黑暗與光明的兩個極端之外的區塊進行思考。他們在柔和的調色板中找到中間的位置,例如有益健康的綠色,柔和的藍色,溫暖的棕色或淺粉紅色,而這些不僅使網站顏色不如純黑色或純白色更刺眼,更會自然地帶來鎮定和放鬆。
範例網站/ Bobby Rowe ; Squilla


3. 3D視覺效果
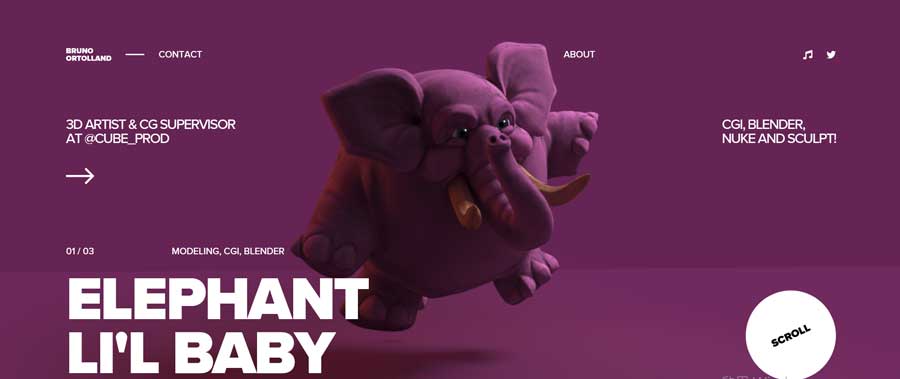
隨著高解析度螢幕愈來愈推陳出新,3D設計已漸漸地延伸至網頁設計中。現實與虛擬現實之間的界線愈來愈模糊,二維空間中的三維效果和技術就是一個很好的例子。設計師不斷努力從插圖、動畫到使用對象及圖像場景創建來增加整體用戶體驗。
範例網站/ Monsieurnoss ; Ya Ya


4. 幾何及抽象藝術設計
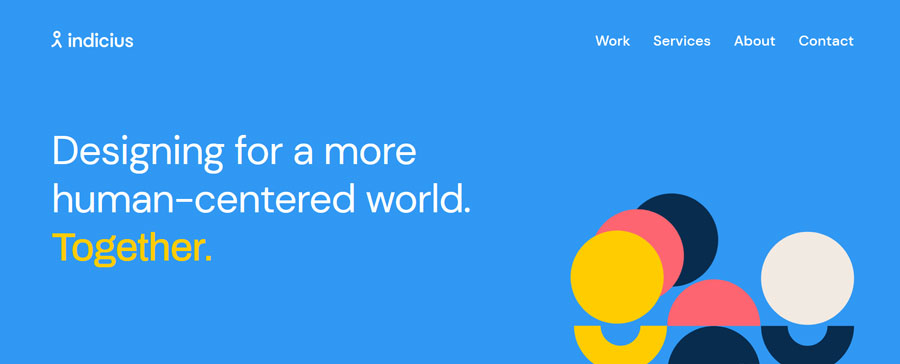
由點狀、正方形、圓形或線條等幾何組成的抽象形狀,雖然單個呈現時會感覺略為簡單,但當它們組合起來的時候,會可以變得很龐大。有設計師預測在2021年,抽象藝術的元素會被用作網頁設計中攝影圖片的替代品。
範例網站/ Indicius ; The Pentool


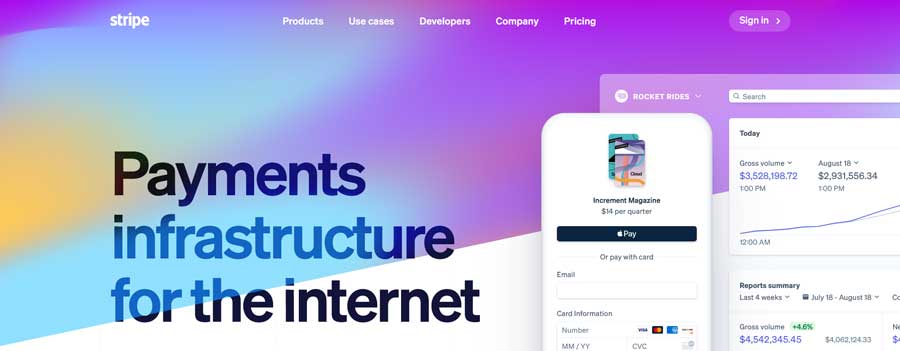
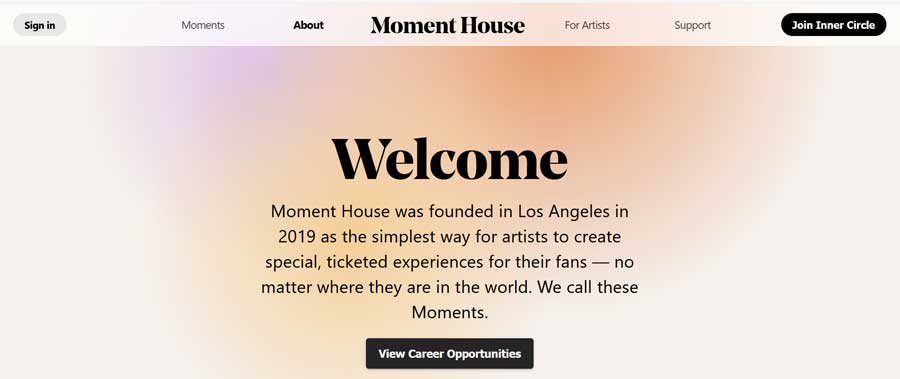
5. 模糊的彩色背景
幾年前流行的漸層背景,至今仍是個趨勢。以往設計師會使用大約兩到三種顏色做變化,但目前的顏可以增加到更多種。高斯模糊也是經常使用的效果,可以為圖像和漸變提供柔和的感受。
背景圖片的模糊化也是常見的手法,不過漸漸被由色彩產生的背景取而代之。
範例網站/ 支付工具 Stripe ; 藝術家 MomentHouse


6. 視差效果
多年來,視差效果持續是網站設計中的一種趨勢,我們希望在2021年能看到更多關於視差的實現及創造性的探索。 (請注意,過多視差效果能會對前庭神經疾病患者造成暈眩的傷害,請將視差效果限制在螢幕的一小部分內或有選項可關閉)。
範例網站/ Green Meadow ; Ok Alpha


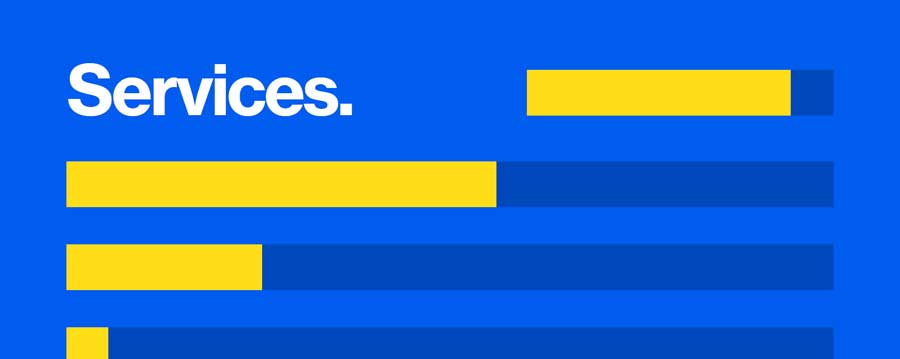
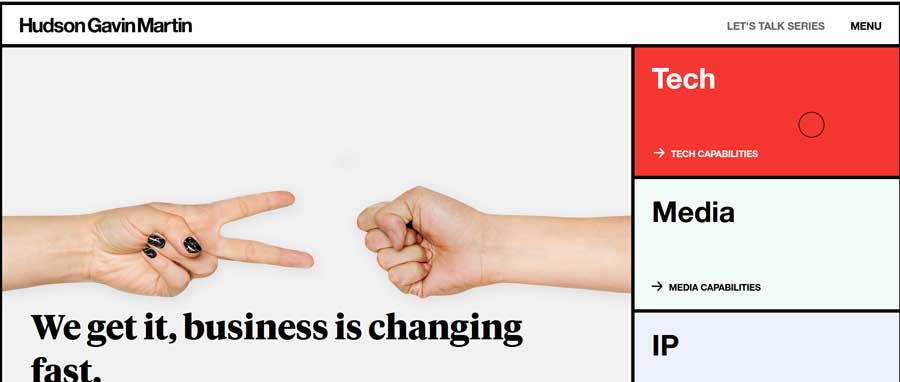
7. 格狀區塊設計
網格看似簡單,但是在如何將其佈局到到設計中有很大的挑戰。網格正以一種簡潔大膽的外觀吸引人們的注意力。
範例網站/ Flowmingo ; Hudson Gavin and Martin u


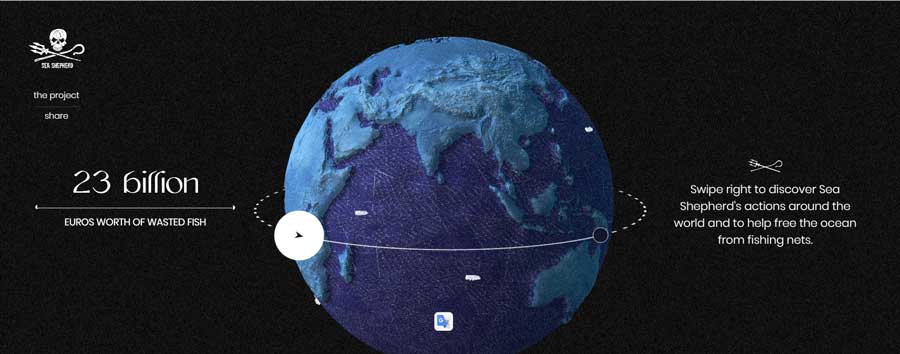
8. 沉浸式體驗視覺
拜AR及VR於近年的來強力發展,瀏覽器也不得不升級做了很多相容的增強,未來可見的是更多的WEB VR及AR的網站會出現。
範例網站/ No-fishing ; Securing space project


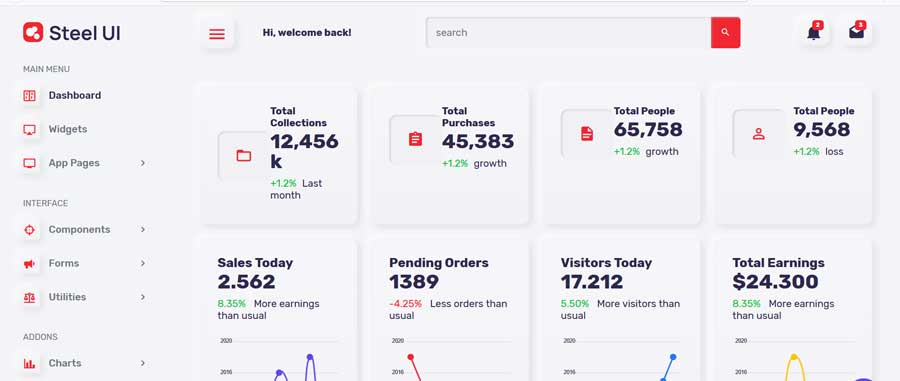
9.擬物化設計 Neumorphism
設計師們對於擬物化及扁平化設計的支持與反對有極大的落差,雖然設計的領頭羊APPLE在iOS7即開始使用扁平化設計,也帶領了網頁的設計主流為扁平設計至今,雖然目前並不多見擬物化風格的網站,但是自2020年開始,由於3D的熱門,又有捲土重來的趨勢。不管是哪種方式,都是需要針對網站的特性來決定。


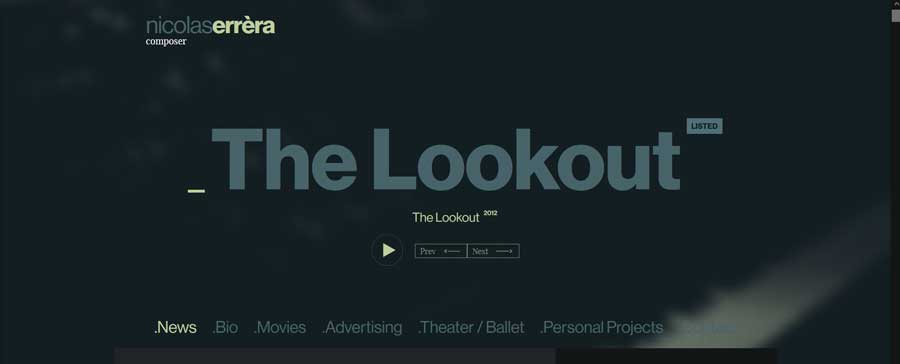
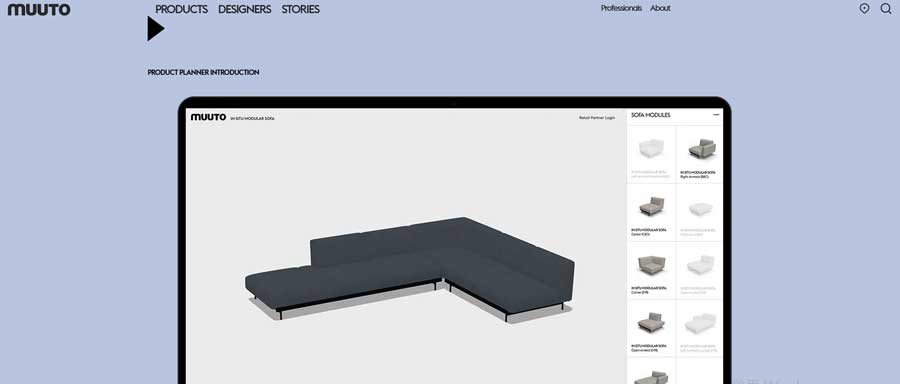
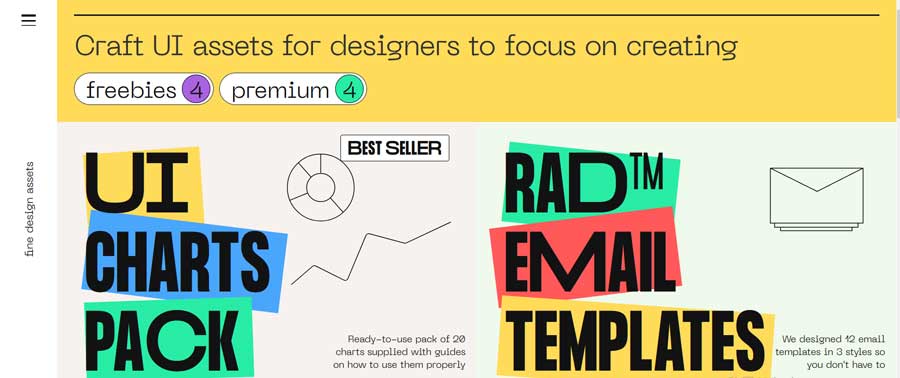
10. 更豐富的多媒體素材及應用
隨著頻寬的增加及硬體的加速,以往遙不可及的影音在網頁上瀏覽如今也普遍可見,HTML5的技術更讓影音或音頻可直接處理或而無需加裝外掛程式。不僅如此,未來由聲音輸入的介面取代傳統的文字會愈來愈常見。
範例網站/ Nicolas Errera ; Mutto